font-display1
font-display 属性决定了一个 @font-face 在不同的下载时间和可用时间下是如何展示的。
字体显示时间线基于一个计时器,该计时器在用户代理尝试使用给定下载字体的那一刻开始。时间线分为三个时间段,在这三个时间段中指定使用字体的元素的渲染行为。
- 字体阻塞周期
如果未加载字体,任何试图使用它的元素都必须渲染不可见的后备字体。如果在此期间字体已成功加载,则正常使用它。 - 字体交换周期
如果未加载字体,任何尝试使用它的元素都必须呈现后备字体。如果在此期间字体已成功加载,则正常使用它。 - 字体失败周期
如果未加载字体,用户代理将其视为导致正常字体回退的失败加载。
/* 关键字可选值 */
font-display:auto; // 【默认值】 字体显示策略由用户代理定义。
font-display:block; // 为字体提供一个短暂的阻塞周期和无限的交换周期。
font-display:swap; // 为字体提供一个非常小的阻塞周期和无限的交换周期。
font-display:fallback; // 为字体提供一个非常小的阻塞周期和短暂的交换周期。
font-display:optional; // 为字体提供一个非常小的阻塞周期,并且没有交换周期。示例
@ font-face {
font-family:ExampleFont;
src:url(/path/to/fonts/examplefont.woff)format('woff'),
url(/path/to/fonts/examplefont.eot)format('eot');
font-weight:400;
font-style:normal;
font-display:fallback;
}text-rendering 文本渲染23
text-rendering CSS 属性定义浏览器渲染引擎如何渲染字体。浏览器会在速度、清晰度、几何精度之间进行权衡

/* Keyword values */
text-rendering: auto;
// 【默认值】浏览器依照某些根据去推测在绘制文本时,何时该优化速度,易读性或者几何精度。
text-rendering: optimizeSpeed;
// 浏览器在绘制文本时将着重考虑渲染速度,而不是易读性和几何精度. 它会使字间距和连字无效。
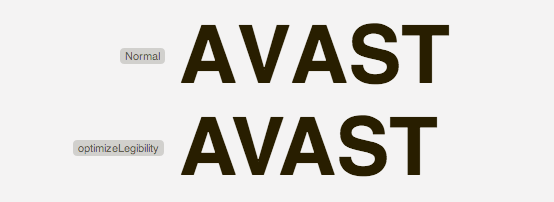
text-rendering: optimizeLegibility;
// 浏览器在绘制文本时将着重考虑易读性,而不是渲染速度和几何精度.它会使字间距和连字有效。该属性值在移动设备上会造成比较明显的性能问题
text-rendering: geometricPrecision;
// 浏览器在绘制文本时将着重考虑几何精度,而不是渲染速度和易读性。字体的某些方面—比如字间距—不再线性缩放,所以该值可以使使用某些字体的文本看起来不错。
// 对于 SVG,当文本缩放时,浏览器会计算文本最终大小(取决于特定的字体大小和相应的缩放比例)并且从操作平台的字体系统中请求一个符合该计算值的字体大小。但如果你请求一个字体大小,比如 9 并且 140% 的缩放,这个最终的字体大小为 12.6,字体系统中明显不存在,所以浏览器会向下取整到 12。这导致文本缩放是阶梯式的。
// 但这个 geometricPrecision 特性——当被渲染引擎完全支持时——会使文本缩放是流畅的。对于大比例的缩放,你可能看到并不太漂亮的文本渲染,但这个字体大小是你期望的,而不是被 Windows 或 Linux 系统四舍五入或向下取整的字体大小。
// 提示: WebKit 准确地的实现了这个值, 但是 Gecko 把这个值按照 optimizeLegibility 处理。
/* Global values */
text-rendering: inherit;
text-rendering: initial;
text-rendering: unset;font-smoothing 字体平滑4
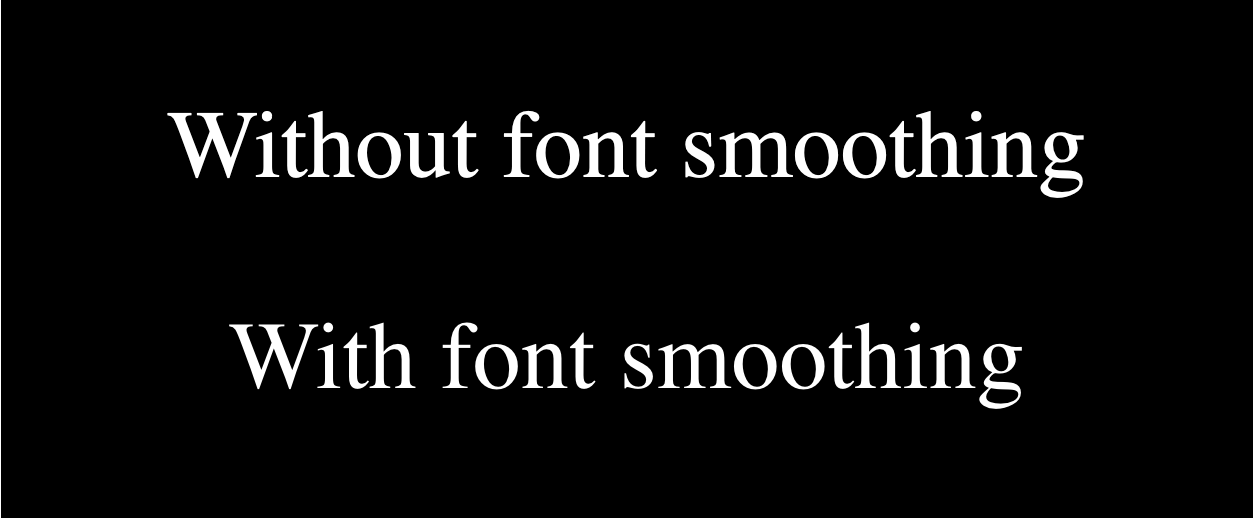
font-smoothing 用于设置字体平滑,会让字体看起来比较舒服

(注:非 CSS 标准属性)
Non-standard
This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.
/* Keyword values */
font-smooth: auto;
font-smooth: never;
font-smooth: always;
/* <length> value */
font-smooth: 2em;由于非标准属性,所以分为 WebKit 和 Firefox 独立实现。
WebKit implements a similar property, but with different values: -webkit-font-smoothing. It only works on Mac OS X/macOS.
auto- Let the browser decide (Uses subpixel anti-aliasing when available; this is the default)none- Turn font smoothing off; display text with jagged sharp edges.antialiased- Smooth the font on the level of the pixel, as opposed to the subpixel. Switching from subpixel rendering to antialiasing for light text on dark backgrounds makes it look lighter.subpixel-antialiased- On most non-retina displays, this will give the sharpest text.
Firefox implements a similar property, but with different values: -moz-osx-font-smoothing. It only works on Mac OS X/macOS.
auto- Allow the browser to select an optimization for font smoothing, typically grayscale.grayscale- Render text with grayscale antialiasing, as opposed to the subpixel. Switching from subpixel rendering to antialiasing for light text on dark backgrounds makes it look lighter.
示例
.text {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
font-family: "Microsoft YaHei", "Muli", "Helvetica", Arial, sans-serif;
}text-decoration & text-emphasis 5
以上两属性用于文本装饰,原文写得非常好,这里不复制粘贴了