介绍几个和字型有关的 CSS 属性,该属性主要用于视觉效果,不改变 DOM 中原来的 innerText,并且大多要有字体本身配合才可以实现。
font-variant (变体)
font-variant是个 IE6 时代就过来的 CSS 属性,用于实现小体型大写字母,两个属性值,要么 normal 要么 small-caps,font-variant:small-caps 就是可以让英文字符表现为小体型大写字母。
Lorem ipsum dolor sit amet,
<span style="font-variant:small-caps">consectetur</span>
adipiscing elit.效果是这样的:
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
查了下 W3C 上对这个属性的叙述
Stylistic font features can be classified into two broad categories: ones that affect the harmonization of glyph shapes with the surrounding context, such as kerning and ligature features, and ones such as the small-caps, subscript/superscript and alternate features that affect shape selection.
大概意思是说:风格字体特征可以分为两大类:影响字形形状与周围上下文协调的一类,例如字距调整和连字特征,以及影响形状选择的小型大写字母、下标/上标和替代特征。
这个属性就是在控制风格化字体的这些具体细节,其控制与字体本身有关,比如对西文字体有效的值对阿拉伯文希伯来文中文等不一定生效。
CSS3 对font-variant属性全面升级,变成了下面这些属性的缩写:
font-variant-caps,font-variant-numeric,font-variant-alternatesfont-variant-ligaturesfont-variant-east-asian
font-variant-caps
这个属性主要用于控制大写替代/小写替代,就是在小写字形上大写这种需求。
具体示例就不复制粘贴了,建议直接看官方示例 W3:font-variant-caps-prop
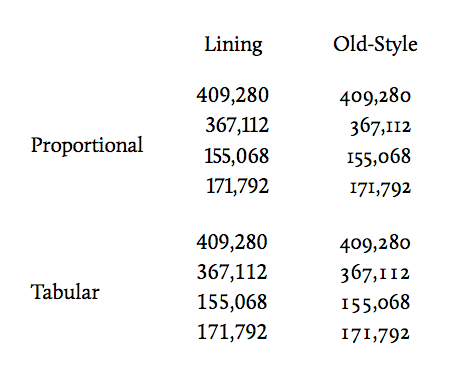
font-variant-numeric
这个属性用于针对数字的 OpenType,可以看到老式打印机的字型就是通过该属性控制的

font-variant-alternates
该属性用于控制字形中的可选特性,不过虽然描述这么说,我还是不太理解。
这里添加一个链接看下实际怎么用上的:javascript - Using font character substitutions in CSS or JS
总结:用上本属性需要同时遇到处理特殊字符+字体支持多种变体特性,这种情况比较罕见,因此仅做了解。
font-variant-ligatures
连字相关属性,用于控制连体字。
可选值有
normal:默认none:禁用所有连字特征<common-lig-values> = [ common-ligatures | no-common-ligatures ]
启用常见连字的显示(OpenType 功能:liga、clig)。对于 OpenType 字体,默认启用常用连字。/(禁止不常见的连字)<discretionary-lig-values> = [ discretionary-ligatures | no-discretionary-ligatures ]
启用自由连字的显示(OpenType 功能:dlig)哪些连字是任意或可选的,由字体设计师决定,因此作者需要参考给定字体的文档以了解哪些连字被认为是任意的。<historical-lig-values> = [ historical-ligatures | no-historical-ligatures ]
启用历史连字的显示(OpenType 功能:hlig)<contextual-alt-values> = [ contextual | no-contextual ]
启用上下文替代的显示(OpenType 功能:calt)
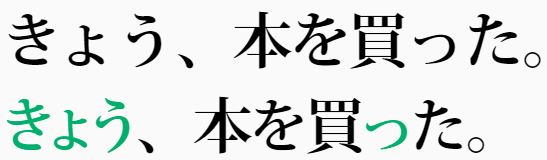
font-variant-east-asian
表示当前文字使用繁体变体。也就是说 DOM 中的 innerText 还是简体,但显示效果却是繁体。
【注意】该属性需要字体文件本身支持繁体变体。
- Windows 系统内置的“Yu Gothic”(游黑體日)字体部分字支持繁体,但常见的微软雅黑、华文字体,各种宋体楷体全部都没有繁体特征
- Android 设备的默认中文字体也没有繁体变体
- Apple 系统下苹方支持繁体。
该属性在 CSS3 中添加了更多可选值,可选值都与字符集相关,可以点击页面下面张鑫旭的博客仔细阅读,本文在此不过多叙述。
挑几个可能会常用的看下
font-variant-east-asian: full-width; // 全宽字符
font-variant-east-asian: proportional-width; // 字形宽度, 对应于 OpenType 'pwid'.
font-variant-east-asian: simplified; // 简体
font-variant-east-asian: traditional; // 繁体字形宽度解释:东亚文字占据宽度按照字形来算,通常用于 CJKV 字体中的拉丁字符,但也可用于日语字体中的假名。中文字体都是方块字等宽,因此不受影响。