预览 PDF
pdf 文件可以使用iframe直接打开
<iframe
src="pdfpath"
frameborder="0"
style="width: 100%; height: 100%"
></iframe>同时 Mozilla 推出了一个显示 pdf 的库pdf.js。
预览 Docx
docx 是 Microsoft 的指定文本格式,web 浏览器并不能直接支持打开。这里用到了这个库 mammoth.js 可以将 docx 文件(注:不支持 doc)转换为 HTML,类似于 markdown 的转换。
mammoth在 node 环境下接收文件地址或 Buffer,在浏览器端接收文件的 arrayBuffer。
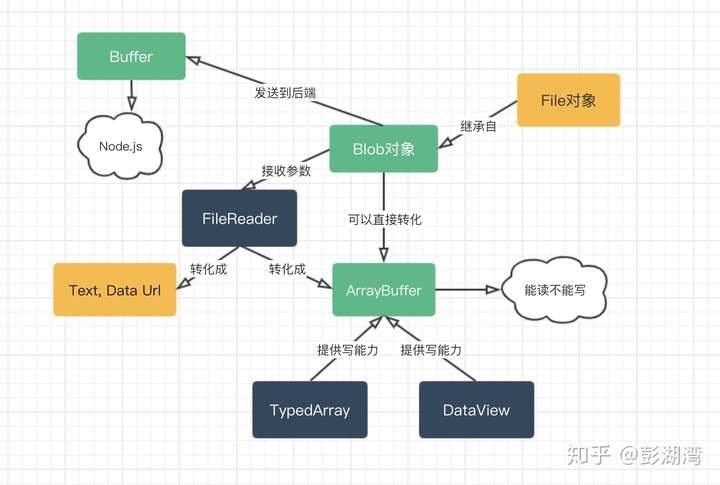
我遇到的场景在浏览器端,因此要想办法在浏览器端将文件读入转换为 arrayBuffer。这个过程大概的转换过程为 file->blob->arraybuffer ,可以参考这个图

以下是我写的转换代码
/**
@function 根据url下载文件并转换为Blob对象
@param url 文件地址url
@return Promise => Blob文件流
*/
const convertUrlToBlob = (url) => {
const file_url = url;
let xhr = new XMLHttpRequest();
xhr.open("get", file_url, true);
xhr.responseType = "blob";
xhr.send();
return new Promise((resolve, reject) => {
xhr.onload = function () {
if (this.status == 200) {
const blob = this.response;
resolve(blob);
} else {
console.error("[convertUrlToBlob] response status: ", this.status);
reject;
}
};
});
};
/**
@function 转换blob文件为arraybuffer
@param blob 文件
@return Promise => ArrayBuffer
*/
const convertBlobToArrayBuffer = (blob) => {
let reader = new FileReader();
reader.readAsArrayBuffer(blob);
return new Promise((resolve, reject) => {
reader.onload = () => {
let arraybuffer = reader.result;
resolve(arraybuffer);
};
});
};
/**
依赖:mammoth.js
@function 使用mammoth转换arraybuffer为html
@param arraybuffer { Array }
@return Promise => void
*/
const convertArrayBufferToHtml = (
arraybuffer,
htmlHandler = null,
messageHandler = null
) => {
return new Promise((resolve) => {
mammoth
.convertToHtml({ arrayBuffer: arraybuffer })
.then(function (result) {
let html = result.value; // The generated HTML
resolve(html);
})
.done();
});
}
// function call
export async function convertUrlToHTML(fileUrl) {
let blob = await convertUrlToBlob(fileUrl);
let ab = await convertBlobToArrayBuffer(blob);
let html = await convertArrayBufferToHtml(ab);
return html;
}参考链接
前端预览 PDF 总结:iframe、embed、PDFObject、PDF.js